
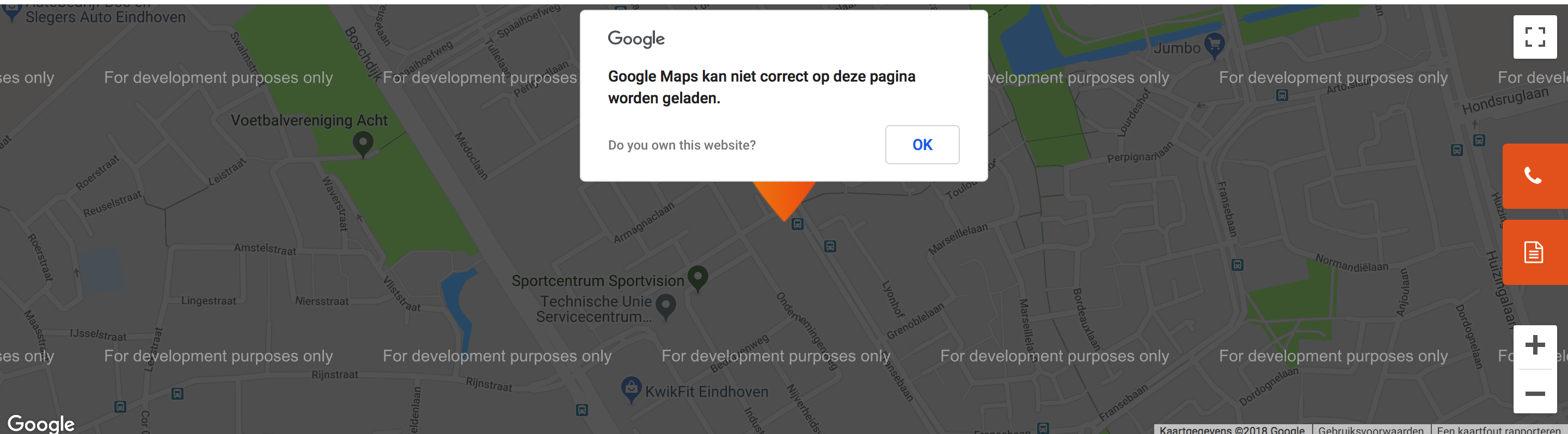
Wanneer je Google Maps gebruikt bij bijvoorbeeld een contactpagina. Zal je met de volgende melding te maken krijgen “for development purposes only”. In dit artikel vertellen je waarom Google dit doet en belangijker hoe je deze melding van uitzet.
Wanneer je Google Maps gebruikt bij bijvoorbeeld een contactpagina. Zal je met de volgende melding te maken krijgen “for development purposes only”. In dit artikel vertellen je waarom Google dit doet en belangijker hoe je deze melding van uitzet.
Dertien jaar geleden liet Google hun kaartennavigatie toe voor het gebruik op website en webshops. In deze periode zie je het bijna bij contactpagina terug komen. Om het platform en de mogelijkheden nog verder uit te breiden. Heeft Google besloten om het “Google Maps Platform” klaar te stomen voor nieuwe brancheoplossingen en innovatie te stimuleren.
Met het aanbieden van diverse API’s kan Google nog beter een goede basis neerleggen om ervaringen en apps te verbeteren die de komende jaren worden uitgebracht door developers. Google verwacht hierbij dat het platform gaat groeien en wilt er voor grootschalig gebruik wel iets voor terug zien, inkomsten.
Vanaf midden juni heb je een geldige API-sleutel en een Google Cloud Platform-factureringsaccount nodig om toegang te krijgen de producten van Google. Voor ‘klein’ gebruik is de dienst nog wel gratis. Je krijgt van Google $ 200 per maand gratis voor Maps-, Routes- en Places-producten. Ga je daar overheen zul je moeten betalen.